Redesign of Builder web #18
Loading…
Reference in a new issue
No description provided.
Delete branch "builder_web_design"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
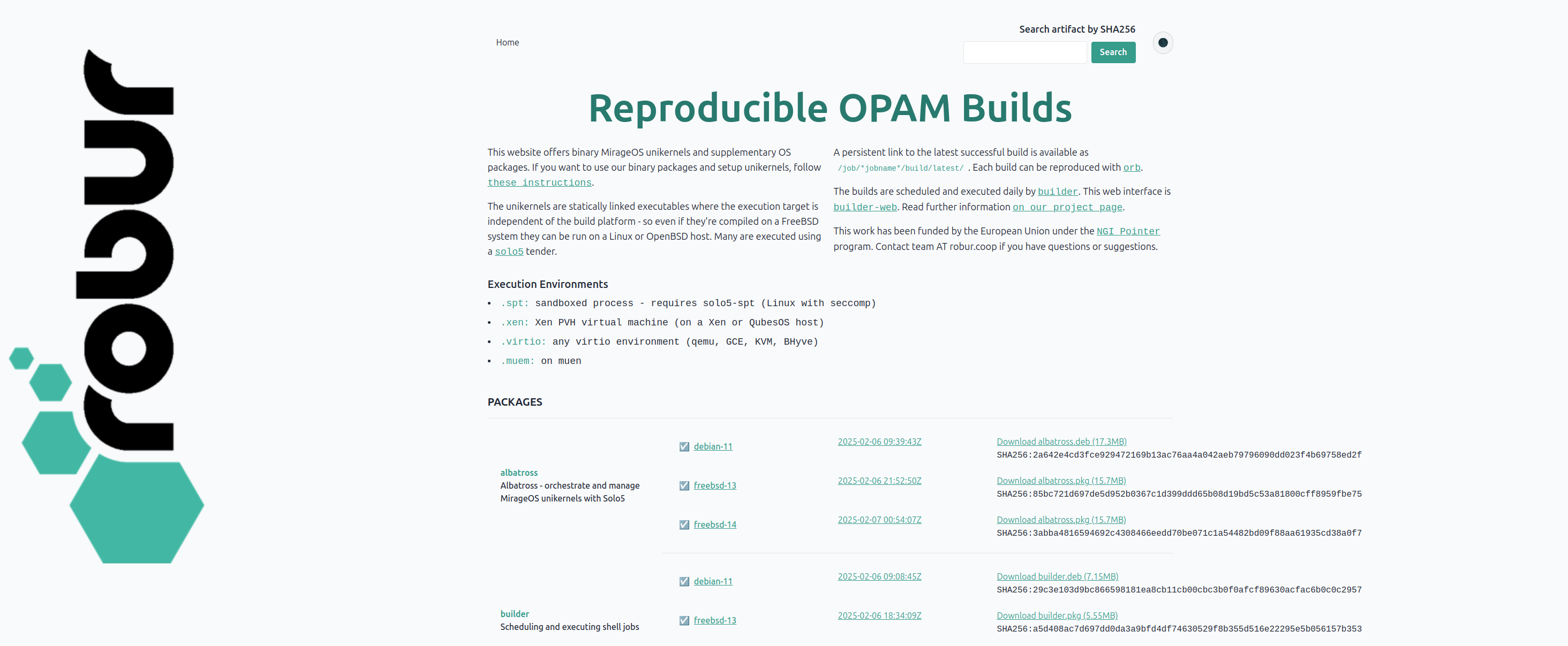
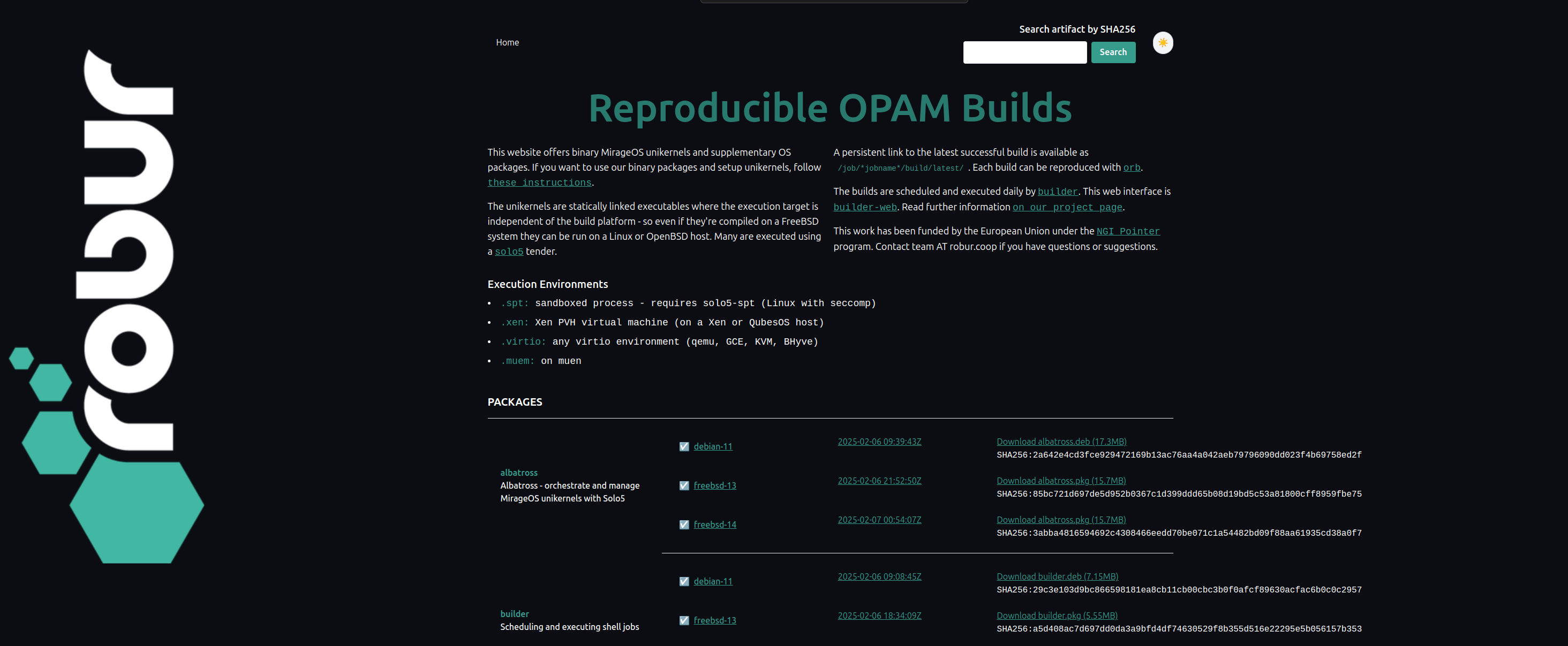
This PR redesigns builder web with a new look.
We are now using tailwindcss for the stylesheet (the same css as mollymawk).
Below are some screen grabs of some of the pages:
Light Mode

Dark Mode

Thanks! I quite like a lot of the elements in the redesign and the new color scheme. Let's see if we can keep the good ideas from this PR.
The CSS goes from 720 bytes to 45 kb :/ the front page in production is right now at 28.42 kB (uncompressed), so this would mean the front page would more than double in size. And when I test locally with a populated builder-web instance the front page goes from 17.83 kB to 76.88 kB. I don't mind as such that the css increases in size (if so we should consider having it at its own endpoint with appropriate caching headers). But there is a lot in the css that we don't seem to use at all. Then there is the almost 9000 characters wide line at the end with minized style?! no chance I will maintain that.
I notice there are a lot more class names everywhere. I don't understand why, and they don't have much meaning to me. Can we avoid having so many?
I also notice there is a lot of new
<div>s. I don't understand if they are necessary. Can they be avoided?Finally, the css doesn't work for my devices. Things overlap a lot, even on my 1680x1050 desktop monitor.
@ -285,4 +281,1 @@let make_header =[H.Unsafe.data (Utils.md_to_html data);Why not keep the markdown?
This is so that I can style the text in different ways. I use a grid to do this
@ -141,3 +95,3 @@inlet body =let style_grid_container = H.a_style "\let _style_grid_container = H.a_style "\if you're not going to use these why keep them?
Yes I'll do some code cleaning to remove the things we aren't using
@ -163,0 +123,4 @@label ~a:[a_class ["block text-lg font-semibold mb-2 text-right"]] [txt "Search artifact by SHA256";];div ~a:[a_class ["w-full flex space-x-2 justify-end justify-items-center items-center"]] [Do we need this many css classes? I don't even know what they mean.
@ -163,0 +162,4 @@function updateTheme() {const isDark = html.classList.contains('dark');themeToggle.innerText = isDark ? '☀️' : '🌑';I think this can also be achieved with css.
@ -533,3 +604,2 @@[H.dt [H.a ~a:H.[a_href @@ Link.Job_build_artifact.makeH.(dt [I have intentionally not used local opens as there are just too many things in Tyxml.Html that can shadow things inadverdently.
Thank you. The overlap is caused by the logo having a fixed position. I'll correct this to be fluid with the other content of the page.
For the CSS, I'll try to strip out everything that is not use so we can get the size down by a huge percentage.
The missing READMEs are due to us not installing the README in the package definitions. This is a mistake, but unrelated to this PR. My suspicion is we don't include this step in opam-repository packages.
View command line instructions
Checkout
From your project repository, check out a new branch and test the changes.Merge
Merge the changes and update on Forgejo.Warning: The "Autodetect manual merge" setting is not enabled for this repository, you will have to mark this pull request as manually merged afterwards.